Add a custom field to WooCommerce account details

In some cases store owners might need to have some optional extra information regarding their clients, for example a date of birth might be needed in record for certain purchases or other verification reasons. In today’s article we’re going to add such a field to the Account Details tab under the My Account page and then we will display the information entered in the user profile page for easy access.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Create the custom field
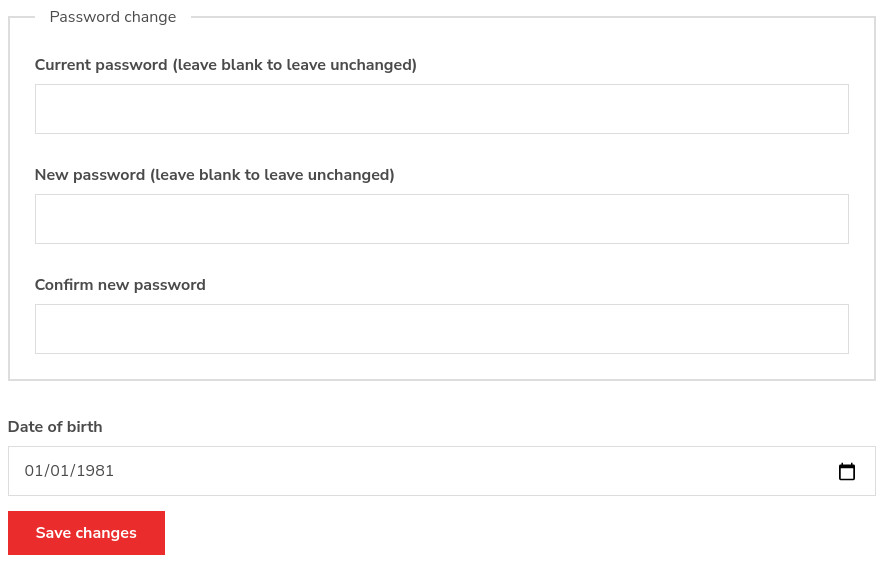
Adding the custom field is pretty easy. We’ll use the woocommerce_edit_account_form hook to add the field and the woocommerce_save_account_details one to save the entered information.
Our new field will appear below the password management fields.

Display the field
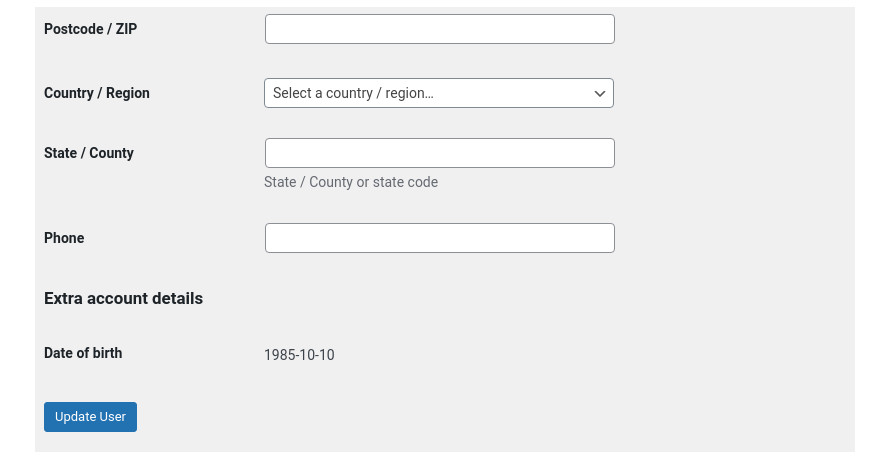
Once the customer has entered their date of birth we can display them in the user profile page so we have easy access to the information when needed.
To show the field use the show_user_profile and edit_user_profile hooks with a priority of 15 in order for our info to be displayed below the WooCommerce billing and shipping information.

Wrapping up
With a couple of simple code snippets we have added a custom account field and displayed its information on the user profile page. Now we can utilize the new information to improve the shopping experience for our customers and make our life easier as shop owners. Did you find this guide helpful, or do you have any ideas for future guides? Let us know in the comments below.
11 responses to “Add a custom field to WooCommerce account details”
Thank you for the easy tutorial! This date of birth function was exactly what I was trying to add.
Is there a way to add the field also to the Woocommerce checkout page? So that it has to be filled out when someone takes an order.
Thank you!
Hello.
You can check out WooCommerce’s documentation here on how to customize checkout fields in order to add your new field to the checkout page.
Hi !
First of all, thank you for this tutorial !
I’m using YITH WooCommerce Checkout Manager that allow me to add extra fields in the checkout page. Those fields are added to the order in the Custom fields area.
Do you think I can use your Display code to display those extra fields in the My Account page?
Is there a way to add those extra fields in a different tab other than under the password change area?
Thank you for your advice!
Hello.
It is very likely that the YITH WooCommerce Checkout Manager plugin offers hooks that would allow you to move the fields, however this is a question that can be answered by the plugin’s authors best.
Thanks for the tutorial. Could we edit it also on the user edit page in the dashboard?
Hello!
Please check out this article to help you add custom fields on the user account page. https://www.cssigniter.com/how-to-add-a-custom-user-field-in-wordpress/
I’m using the polylang plugin, is there any way to translate the “Date of birth” key into multiple languages. Hope to hear from you, thanks.
Hello.
If you have Polylang Pro, string translations are available if I recall correctly. Alternatively you can use a string translation plugin like Loco Translate.
I think your Pastacode plugin might be broken or disabled, since the code isn’t being displayed correctly in this post.
Thank you for letting us know, the post is now fixed.
thanks for this article :)