Documentation for Zermatt
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Read the Ignition Framework plugin’s installation instructions.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Read a more detailed overview on how to download and install the theme.
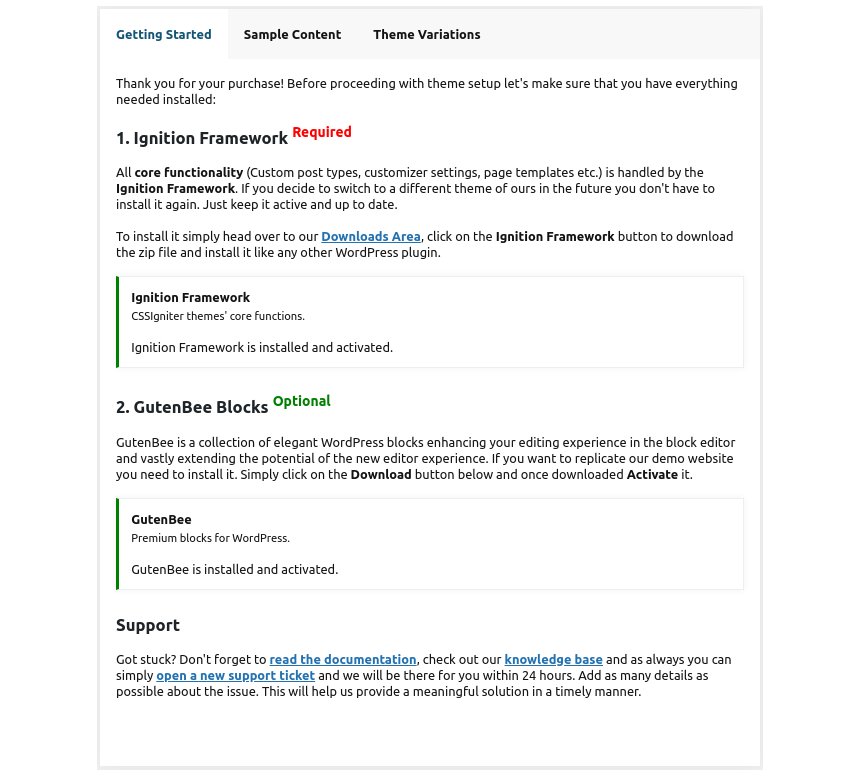
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

You will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.
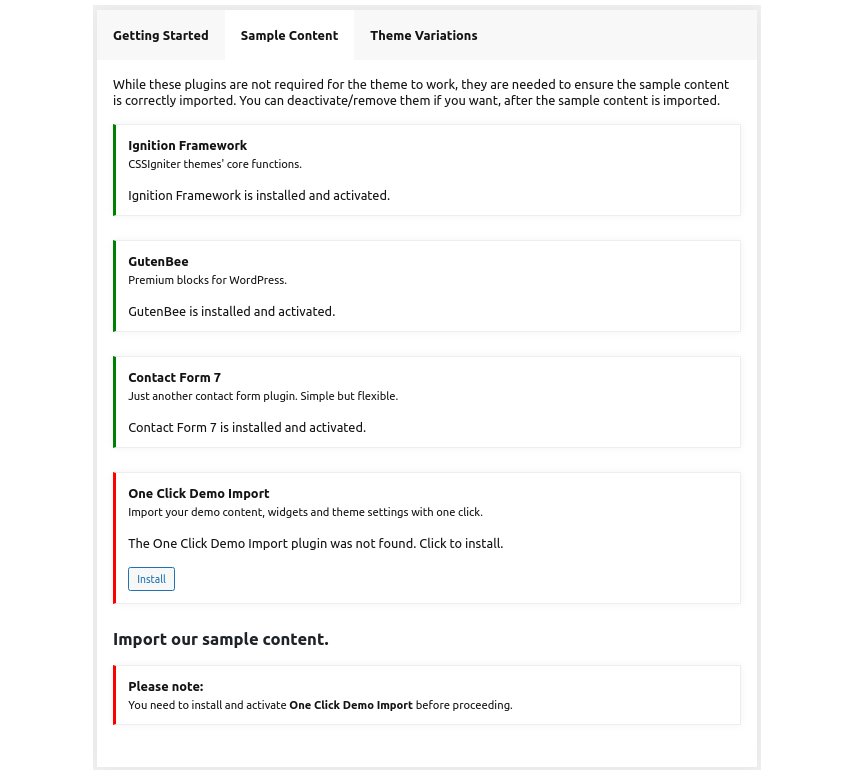
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.

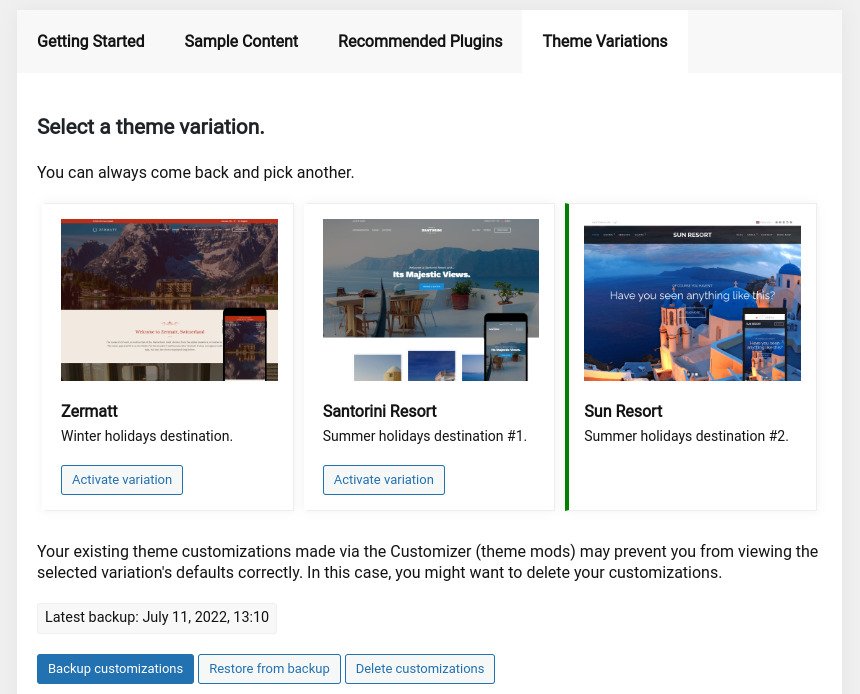
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. Zermatt offers one of the same name the Santorini Resort and the Sun Resort ones. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.

How to import the sample content
If you like what you see on the demo websites of Zermatt, Santorini Resort or Sun Resort you can simply import their sample content. This means that a close approximation of your preferred demo will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a generic video guide on how to import the sample content.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.

Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 790x527px
- Item: 615x410px
- Large Item: 1280x800px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
On the theme’s demo we use a normal header which can be split into three distinct sections.
- Top Bar
- Logo
- Main Menu
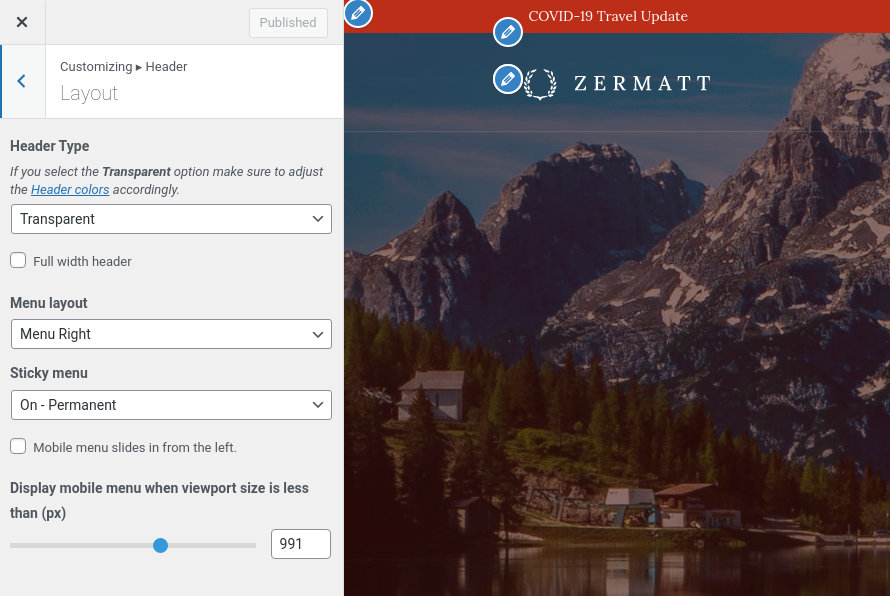
The layout of the header can be set globally under Customize > Header > Layout.

On the demo we have a transparent header, the sticky menu is set to On – Permanent and has the right menu layout applied.
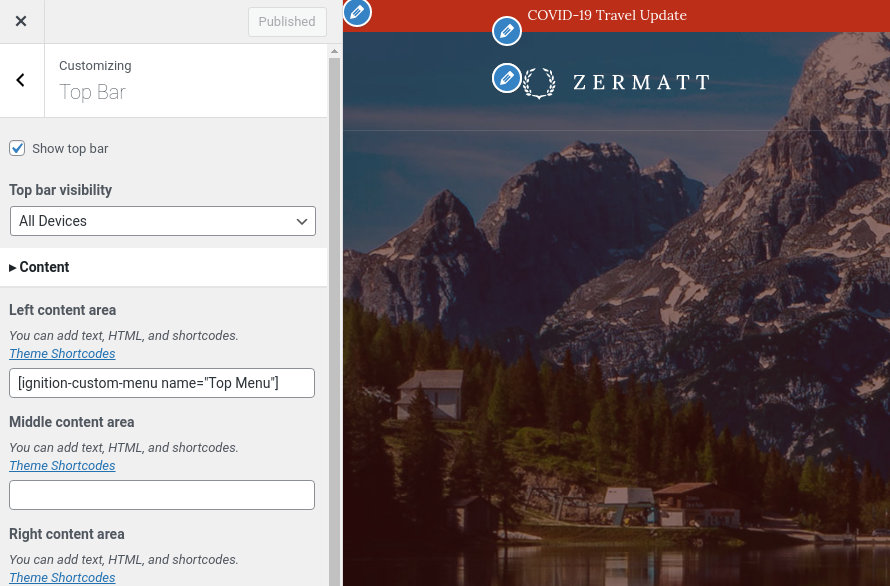
Top Bar

To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. On the theme’s demo we use the
custom menu shortcode on the left content area and the weather and menu shortcodes on the right content area.
Logo
The recommended maximum width of your logo is 200px (or 400px if you require retina ready logos). To upload your logo visit the Customizer through your WordPress dashboard Customize > Site Identity. You can see you can upload 2 logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the demo we use just the normal logo.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
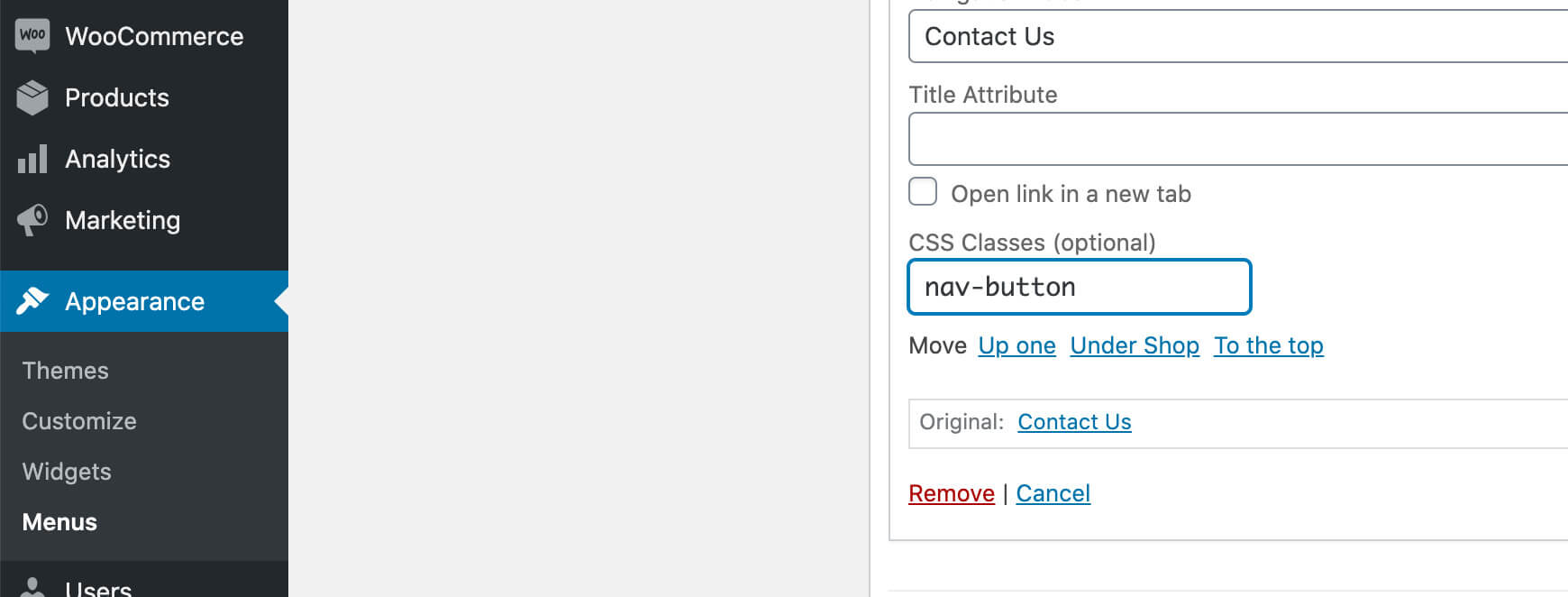
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
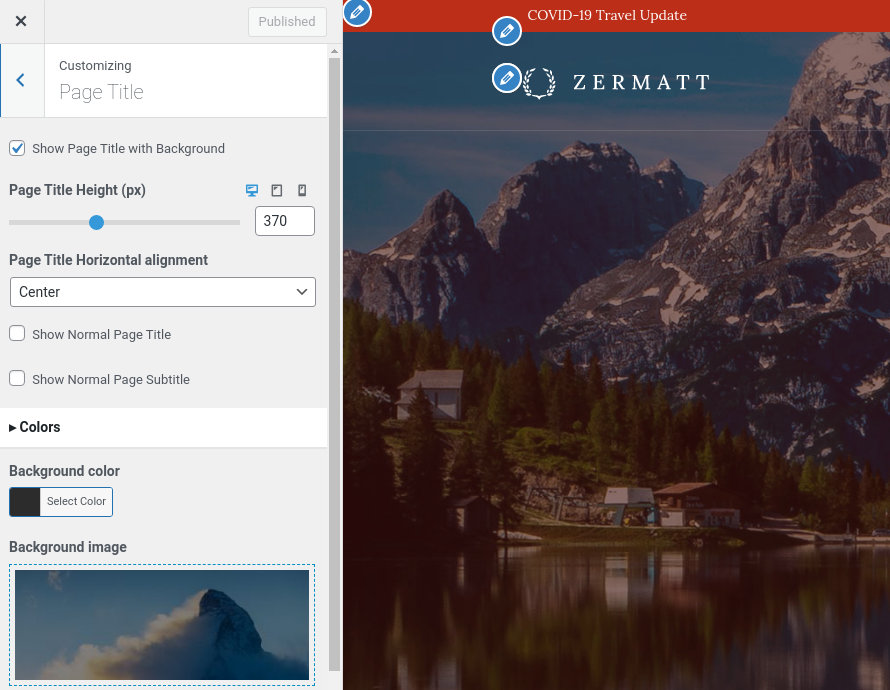
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors. On the theme’s demo we do not utilize the page title section globally.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
On the theme’s demo the page title with background section is set to display with a height of 370px, the page title is center aligned and the normal page title & subtitle are hidden.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
Back to Top button
Use the checkbox to enable or disable the back to top button.
Widgets
Enable block widgets support to be able to use blocks as widgets.
For more information check out this knowledge base article about available customization options.
Custom post types
Create a new Accommodation
Navigate to Accommodation > Add New. Then under the Accommodation tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo items respect the Customizer options. Read more about Page Settings.
Setting up the pages
Homepage
The homepage has the full width boxed template applied to it. Under Page Settings > Content Area the top/bottom padding is removed and under Page Settings > Page Title the page title with background section is set to hide.

The homepage’s content starts with a fully aligned Container block with its height set to -1 so it takes up the full viewport height. It has a background image & overlay color set along with 90px bottom margin.
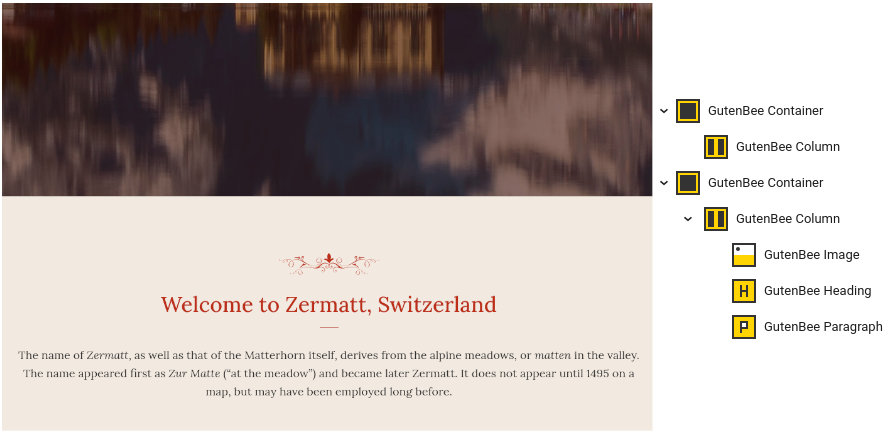
Below we have another Container block with the theme grid enabled and 0/90px top/bottom margin set under block appearance. Inside we have a single column with an Image block, a Heading with the Theme Heading block style applied to it and a Paragraph block. All blocks are center aligned.

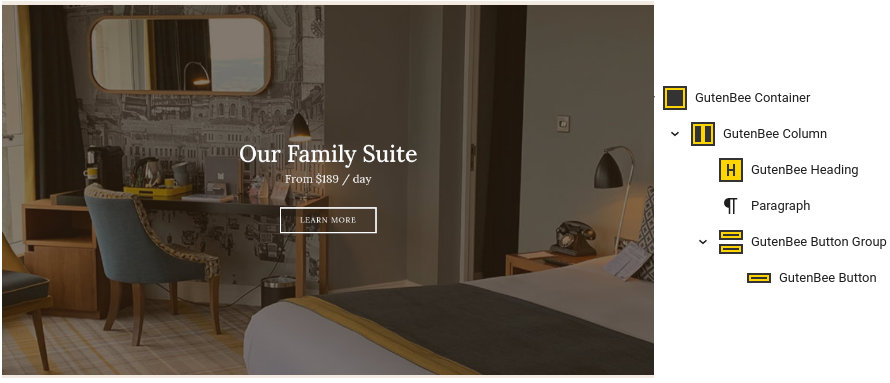
Next up we have a banner section consisting of a fully aligned Container block with the theme grid enabled, middle & center horizontal & vertical content alignment respectively, a background image set, 215px top/bottom padding and 90px bottom margin. Inside we have a single column with a Heading, a Core Paragraph and a Button, all center aligned.

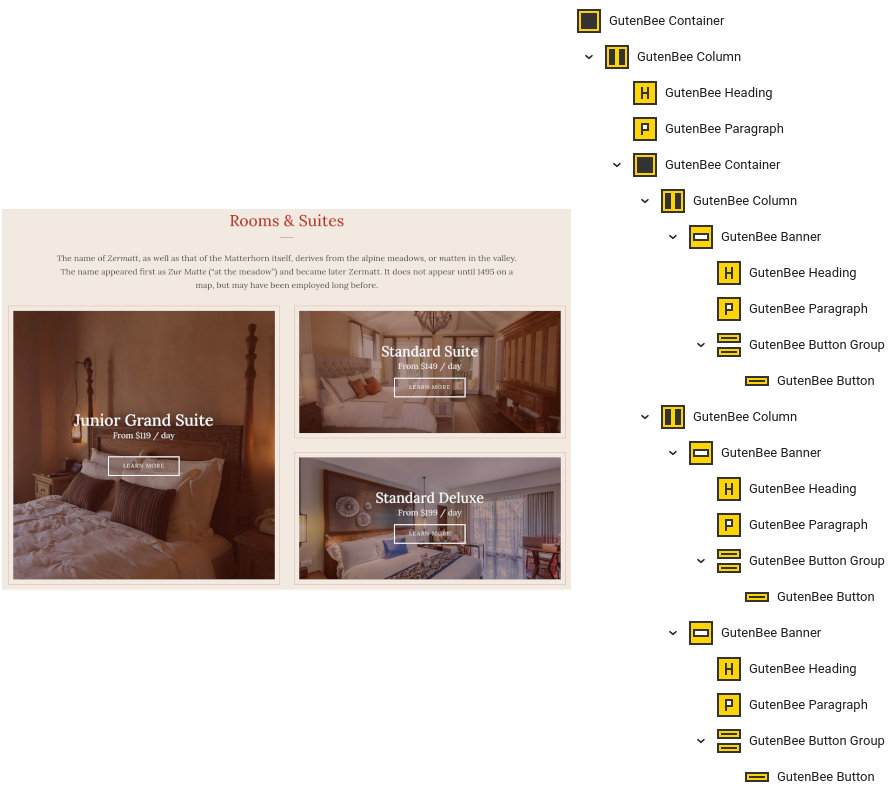
The Rooms & Suites section consists of a Container block with a single column containing a Heading with the Theme Heading block style applied, a Paragraph and another Container with two equal columns. In the left column we have a 600px tall Banner block with the Theme Border style applied, its content aligned to middle/center, and a background image & overlay color set. Inside we have a Heading, a Paragraph and a Button. In the right column we have two more, almost identical Banner blocks one below the other with 285px height.
Next we have another hero banner area identical to the Our Family Suite one above with the parallax option enabled on the container.

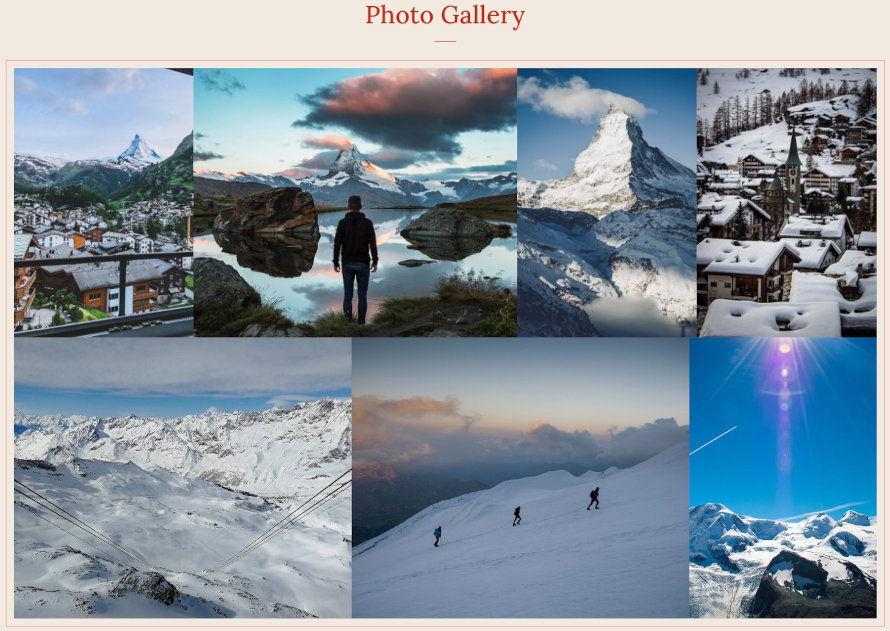
The photo gallery section consists of a Heading with the Theme Heading block style applied to it and a Gallery block displaying a justified gallery with the Theme Border style applied to it and 90px bottom margin set.
The Spa & Wellness hero banner is identical to the Family Suite one above.

The restaurant section consists of a Container block with the theme grid enabled. Inside we find two equal columns. The left one contains an Image block with the Theme Border style applied to it. The right column contains two Core Paragraphs and a Button block.

Finally the Get in touch section starts with an Image block followed by a Heading with the Theme Heading block style applied. Following is a Container with two equal columns. The left column contains a Google Maps block with the Theme Border style applied. The right column contains another container with two equal columns, the left one houses a Heading and a Core Paragraph and the left one a Heading and the Core Social Icons block with the Theme Socials block style applied. After the container we have a Contact Form 7 block.
Rooms & suites
The page has the full width boxed template applied to it with a small excerpt which will appear as the theme’s subtitle.

The rooms listing page starts with an Image block followed by a Paragraph with a small description. Next up we have a 590px tall Banner block with the theme border style applied and its content middle/center aligned. Inside the banner we have a Heading, a Paragraph and a Button.

For the room listing we have a Container block with a single column containing a Post Types block with the overlay block style applied displaying three items from the Suites category of the Accommodation post type in a three column layout. Below the Container we have a Core Pullquote block.
The page closes with another Container block containing a Heading block with the Theme Heading block style applied and another Post Types block this time displaying items from the Rooms category of the Accommodation post type.
Explore
The page has the full width boxed template applied to it with a small excerpt which will appear as the theme’s subtitle.

The page’s content starts with an Image Block followed by a Heading block with the Theme Heading style applied to it, next is a Paragraph followed by a Gallery block with the Theme Border style applied, displaying three images in a three column layout. After the gallery we have another Paragraph and a Divider block.

The activities section consists of three Container blocks, each with two equal columns. The one column contains a Heading and a Paragraph and the other an Image block with the Theme Border style applied. The column position is swapped in each Container block.

Finally we have a booking inquiry section consisting of a Divider block, an Image block, a Heading, a Paragraph and a Button.
Our restaurant
The page has the full width boxed template applied to it.

The page’s content consists of an Image block, a Heading with the Theme Heading block style applied followed by a Container with three equal colums each containing an Icon Box block. Next is a Paragraph followed by a Gallery block displaying three images in a three column layout followed by another paragraph.

Finally we have a restaurant reservation inquiry section consisting of a Divider block, an Image block, a Heading, a Paragraph and a Button.
Spa & Wellness
The page has the full width boxed template applied to it with a small excerpt which will appear as the theme’s subtitle.

The layout of the Spa & Wellness page is identical to the one of the Explore page presented above with different content.
Gallery
The page has the full width boxed template applied to it with a small excerpt which will appear as the theme’s subtitle.

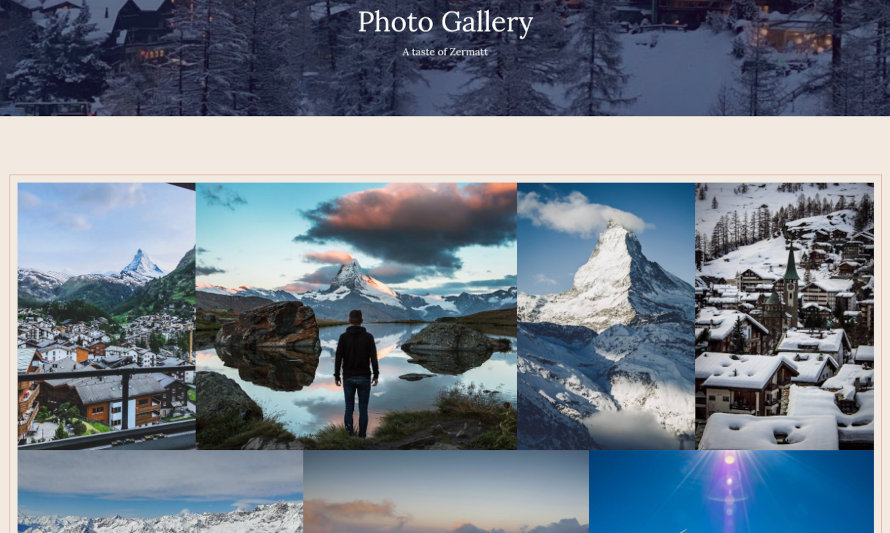
The gallery page’s content consists of a single Gallery block with the Theme Border block style applied. It displays a few images with a justified gallery layout with a row height of 300px.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Book Now
The page has the full width boxed template applied to it.

The booking page’s content starts with a Container block with a single column containing a Google Maps block with the Theme Border style applied. Below we have a paragraph block with a background color set and 30px padding. Finally we have a Container block with a 66/33 column layout. The left column contains a Contact Form 7 block and the right one contains a Heading and a Core Paragraph.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search] Booking bar: [ignition-booking-bar]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.